Nejprve začneme vytvořením is šablony podle návodu zde.
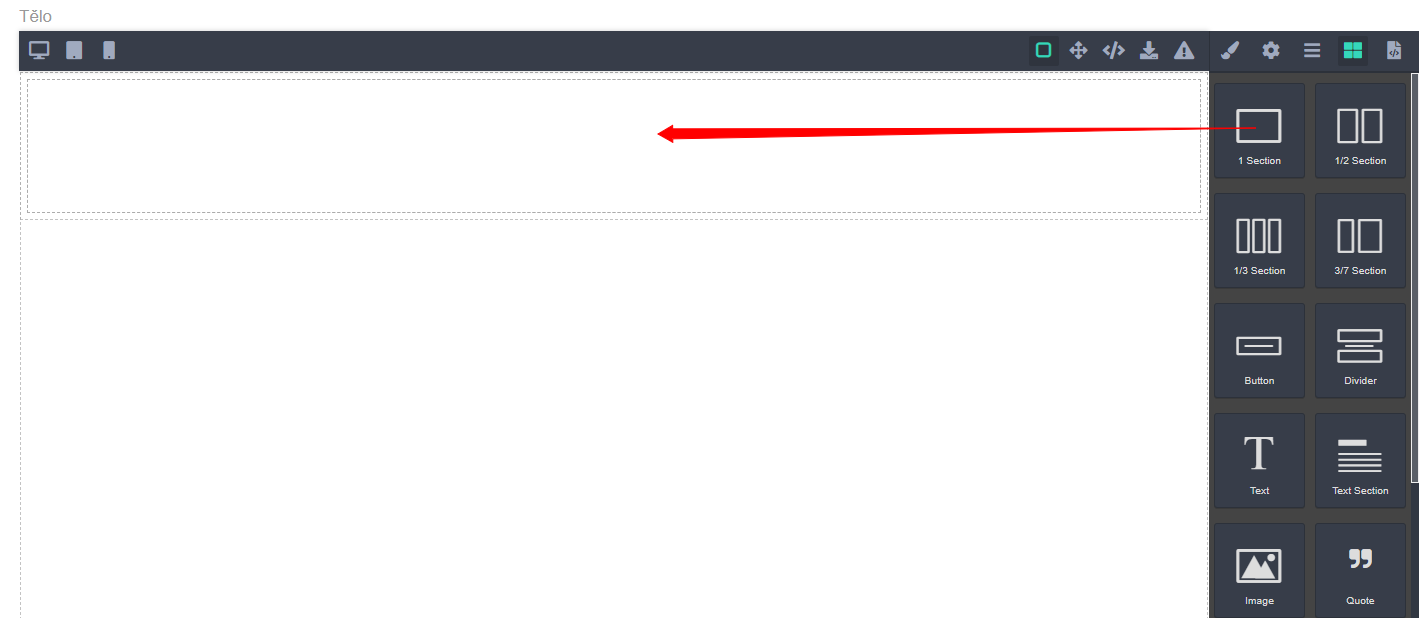
Jak už lze poznat z názvu, drag & drop systém funguje na principu „chyť a polož“, takže každou položku, kterou chcete přidat chytíte a přetáhnete tam kam ji chcete umístit.
Přidání nových elementů vždy naleznete v záložce se „čtyřmi čtverci“.
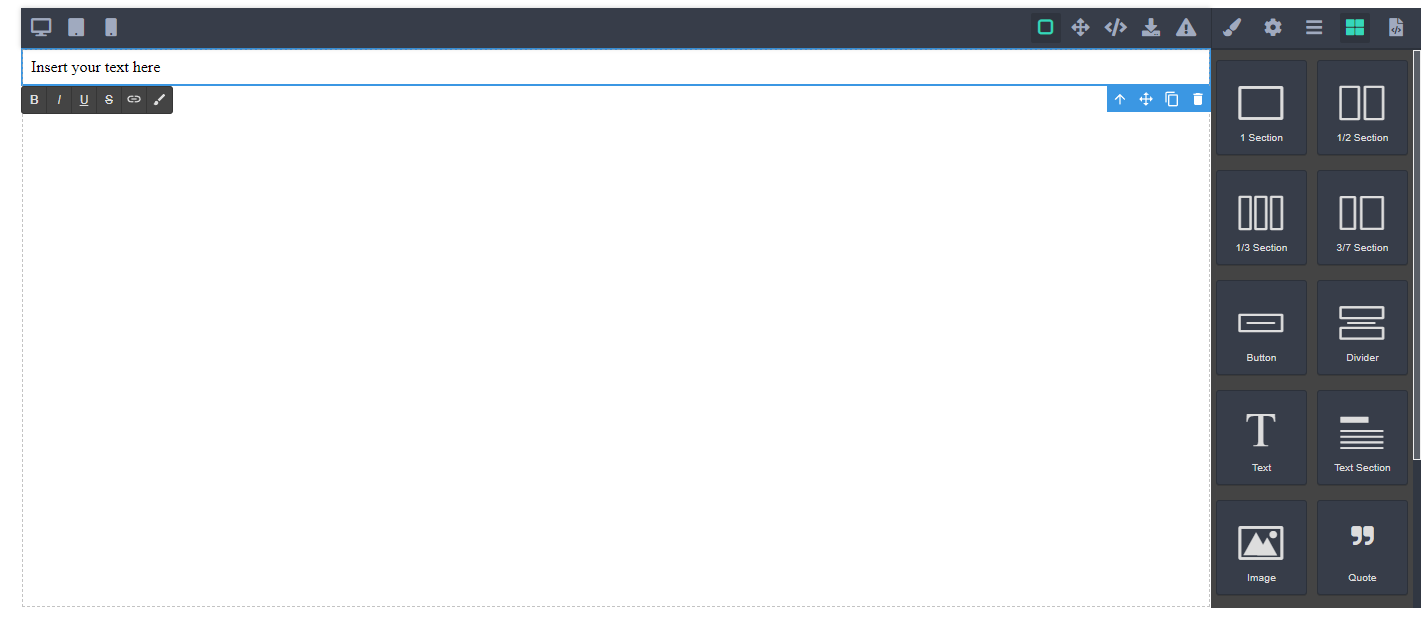
Do režimu úpravy textu se dostanete vždy automaticky po přidání textového pole nebo později dvojím kliknutím na text který chcete upravit.
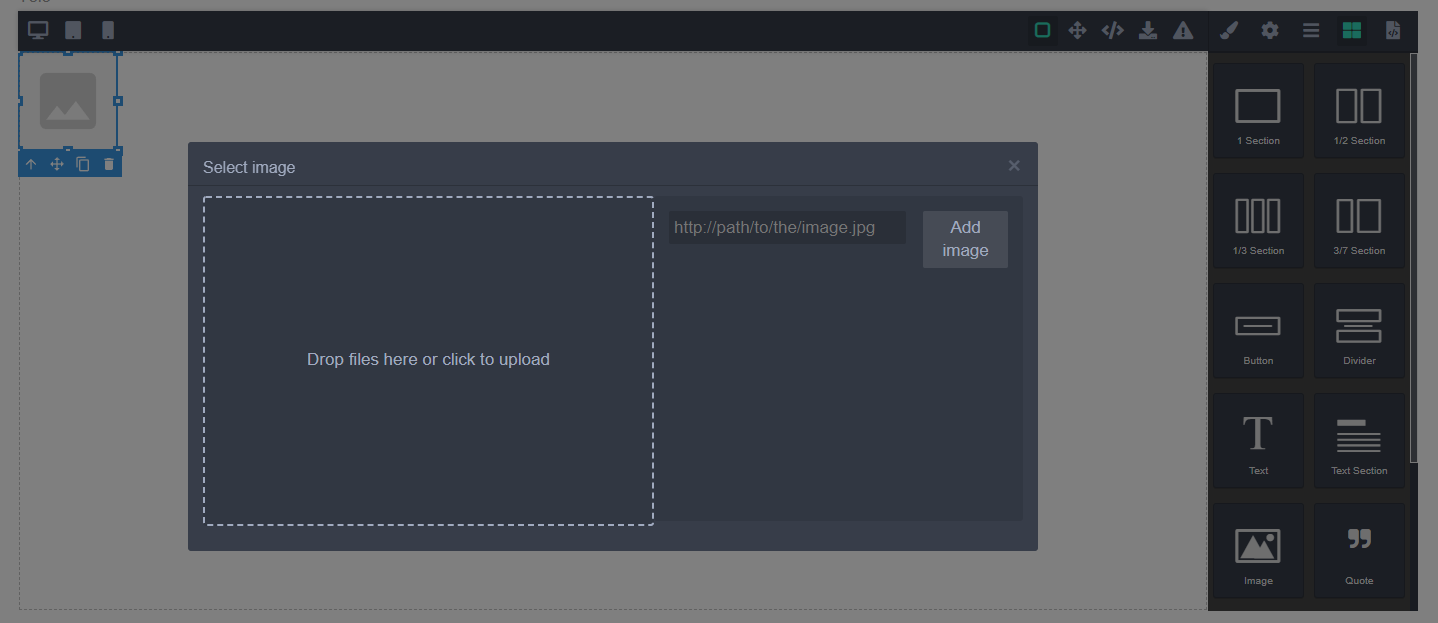
Po přidání obrázků se vám zobrazí popup, na výběr obrázku:
Buď můžete přímo přetáhnout daný obrázek do levého pole, tím se vám automaticky přidá, nebo kliknout na levé pole, tím se vám otevře průzkumník souborů a zde si obrázek zvolíte, nebo je zde možnost obrázek přidat jednoduše pomocí zkopírování odkazu a vložení ho do kolonky vpravo a následným kliknutím na „Add image“. Nakonec jen vyberete obrázek, který se vám zobrazí v pravé části popupu a můžete popup zavřít. Pro následnou změnu obrázku, stačí dvakrát kliknout na obrázek, jejž zamýšlíte změnit.
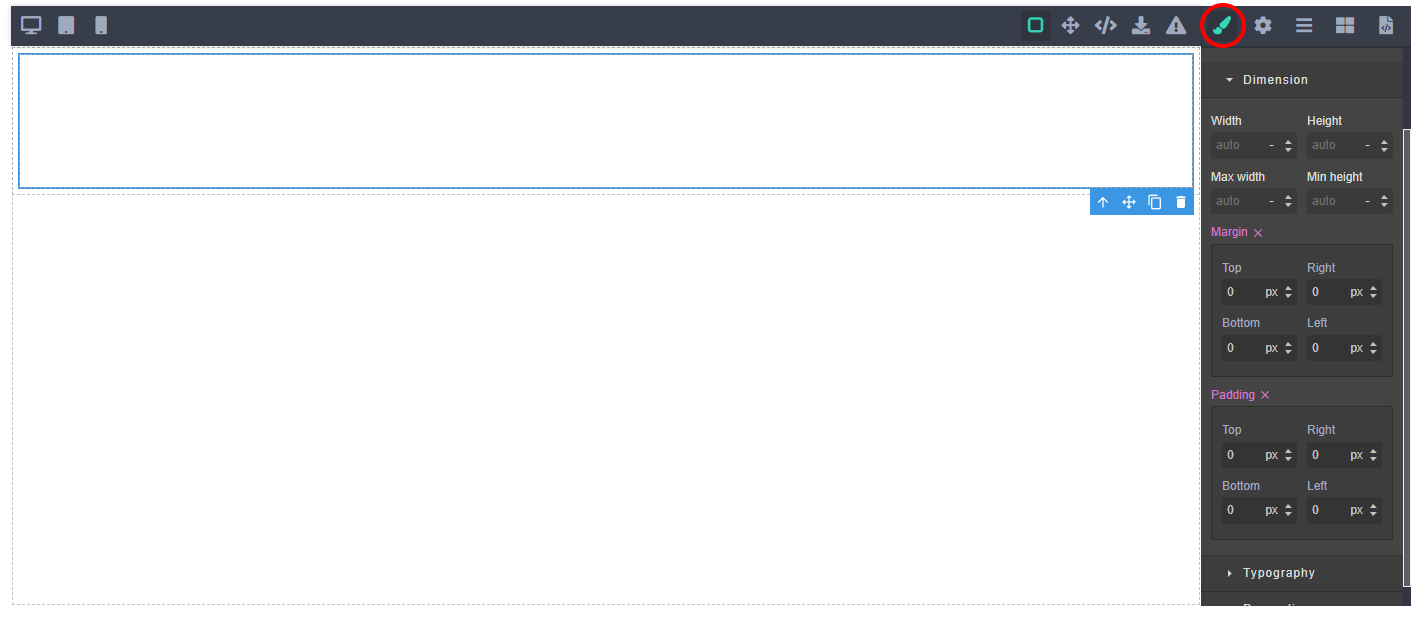
Položku vždy lze nastylovat pomocí záložky se „štětcem“.
Jsou zde tři kategorie: Dimension, neboli rozměry, kde můžete měnit velikost, ohraničení a odstup od jiných elementů, Typography pro úpravu písma a Decoration k nastylování vzhledu, jako je pozadí či rámeček.
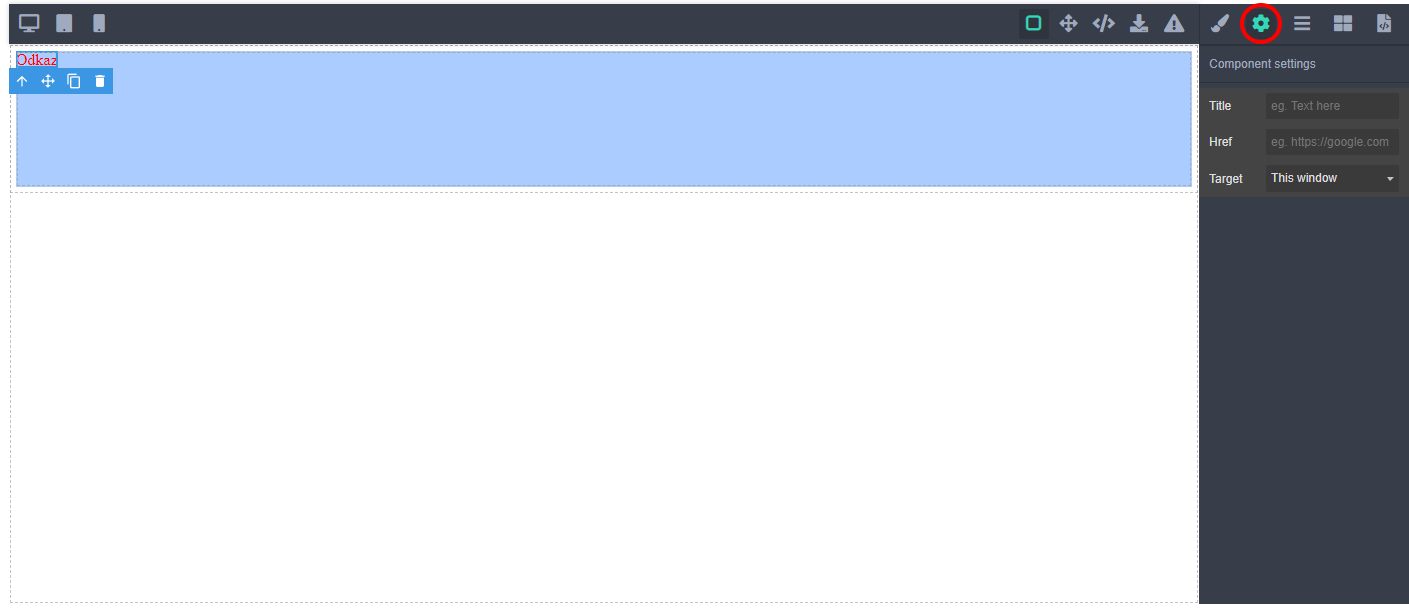
Pro elementy jako jsou odkazy či tlačítka je zde záložka s „ozubeným kolečkem“.
Kolonku „Title“, najdete pro každý element a jedná se pouze o popisek k elementu. Zde je důležitá kolonka „href“, která se zobrazí pouze u elementů, které mohou někam odkazovat, a lze do ní vložit daný odkaz či Tracking URL. Dále zde je pro odkaz možnost zvolit zda se odkaz otevře na nové kartě v prohlížeči nebo na té právě otevřené.
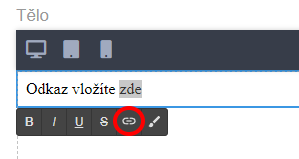
Odkaz přímo v textu vytvoříte označením daného textu a kliknutím na tlačítko přidání odkazu:
Tento odkaz se již chová jako klasický odkaz a stejně se i upravuje.
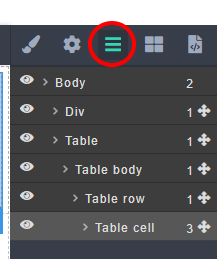
Kolonka se „třemi čárkami“ je dělána pro zjednodušený pohled a orientaci, aby jste viděli, který element je součástí kterého a jak jdou za sebou.
Základním elementem je tvz. Body, což je „tělo“, celé šablony a do něj si pak vkládáte co chcete.